Basic Design of Data Flow Diagrams
A data flow diagram (DFD) is a process model that graphically represents data flow between entities in an information system and the relationship between the entities. A DFD, therefore, represents a logical or physical flow of data within a system. Typically, physical DFDs are developed from logical data flow diagrams.
In context, therefore, DFD serve the purpose of modeling high-level details of any information system by detailing on data inputs into a system, data transformations, and information outputs from the data transformations, and the functions each component performs.
The four essential components constituting a DFD include a data store (data sources and data sinks), data flows, processes, and entities. However, different DFD constitute different symbols in their design, but the syntax and fundamental principles for designing DFDs remain the same.
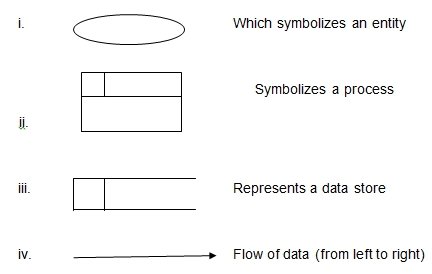
Basic concepts to consider when designing DFDs include external entities that send and receive data, processes that transform the data from one form to another that have inputs and outputs, the flow of data within and outside of the system, and locations for data storage. Notations are used to represent modeling process. Notations show the graphical representation of functions in the DFDs. The five notations used include:

Of critical importance are the data items used in the design, their sources, and destinations. In the design process, recommendations have it that tabulations of collected information is done as a first step in designing a DFD. A typical example appears in table 1 below.
Table 1
It is critically important, as the next step, to identify system boundaries by separating identified entities into entities that belong to internal and external system boundaries. External entities belong to the outside of the system while internal entities provide typical locations for processes.
In addition to that, prior knowledge about the tasks performed at each level of the deeper levels of the system helps in designing the next DFD level. A context diagram developed at this level provides a simple representation of the system and its functionalities. That leads to an exploded data flow diagram showing more details considered when modeling the system.
Typically, a DFD uses arrows to show how data flows from and into the system being modeled. The system captures data flowing between external entities and is represented using dashed lines. Other requirements to adhere to when designing a DFD include the use of arrowheads to show the flow of data within, into, and out of a system.
Higher-level diagrams allow the usage of double arrowheads, which show two-way data flow. However, lower level data flow diagrams use unidirectional arrows only. In addition to that, is important to assign a reference to a data store designating its function or the type of data in its storage. Data flow can occur between external entities of a system and represented by a dashed line, while, it is important to note that data stores do not initiate processes.
A strict numbering procedure when analyzing a system undergoing decomposition into lower levels is an important requirement with processes always linked to show clearly their ancestral routes. It is necessary to name processes using verb phrases, which focus on organizational needs. It is an important practice to place processes at the center, place inputs at the left side, outputs at the right, and data stores beneath processes. However, errors are bound to arise that need to be avoided when designing a DFD.
Errors to avoid
These include avoiding showing data flowing from one data store directly to another data store, a situation that does not make sense. In addition to that, it makes no sense to have data flowing from a data store directly to an entity without going through a process. Avoid showing data flowing into asynchronous processes, as DFD processes do not have memory and crossing lines.
Exploding DFDs
Exploding a DFD, often referred to as functional decomposition, implies decomposing each of the processes in a context diagram by balancing input and output processes. Thus, processes are decomposed functionally into system primary processes, and subsequent decompositions of other lower levels into functional primitives. Thus, the decomposition begins from level O, then level two, and level three. Decompositions more often end at level three without any further decompositions.
Decision tables and decision trees
A decision tree is a tool used to support decision-making based on two or more decision alternatives. A typical decision tree consists of small square decision nodes with the root node as the first decision, drawn at the left side of the decision tree. Decision trees also consist of chance nodes represented by use of circles susceptible to two outcomes.
However, an end node determines the end or outcome from a decision. On the other hand, lines link nodes together from branches emanating from the nodes in the left to the right direction. On the other hand, a decision table is a tool used to model decision logic by associating conditions with actions to perform. Thus, a decision table constitutes four quadrants with conditions, alternative conditions, entries, and action entries.
Business potential tool to use
A decision tree is a business potential tool to use compared with a decision table. A decision tree presents analytical solutions to which are easy to understand with minimal explanations, are more specific and categorical in data analysis, are flexible in analyzing using statistical models, and easy to use with large amounts of data. On the other hand, decision tables are complex, require detailed explanations, and not easy to understand. Thus, a decision tree is more suited in making business decisions than a decision table.
Critiquing GUI
A graphical user interface (GUI) should be able to reflect the psychological metal models to facilitate user goals and tasks. In addition to that, the GUI should reflect user thought process, based on the mental and conceptual models, characterized by susceptibility to change, internally inconsistent.
On the other hand, conceptual models characterized by innovation, reflect interface components, and reflect object orientation. Thus, the critique of the GUI should be based on the principles of mental models and conceptual frameworks highlighted above.
On the other hand, other factors to consider in critiquing the GUI includes identifying a model that reflects user behavior, cognitive control, visibility of the objects under consideration, ability to manipulate and replace objects, and be syntactically correct, underlying files, and desktop metaphors. In addition to that, it is important for the user to be provides the flexibility to identify the occurrence of any errors and recover from them.