Introduction
The overwhelming expansion of information technologies brought a significant interest to the organizational aspect of information. In that regard, it can be stated that the availability of information might prove useless if such information cannot be retrieved according to the users’ demands. Thus, the information should have other information that describes it (Garshol, 2004). Such aspect can be seen as the essence of metadata- information about data, which is an auxiliary mean during data procession. The data takes many forms, which in the context of this report is about photos and figures, which can be seen as an essential aspect of any web document.
In that regard, the present report takes the subject photos of cars and provides an investigation of suitable methods for metadata organization of such collection. Accordingly, the report provides an analysis of similar schemas and organizational structures used in websites with similar subject areas.
A Review
Metadata Schemes in Use
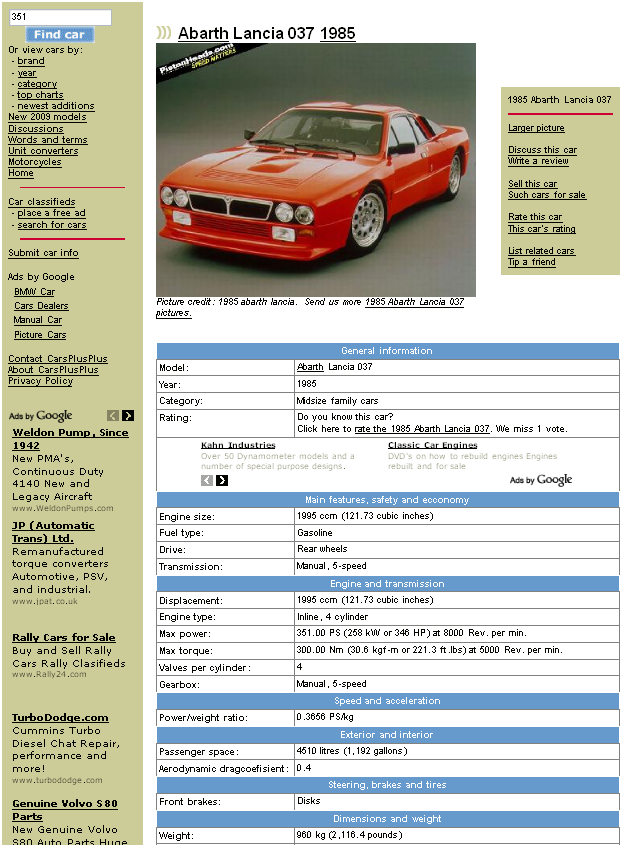
One of the websites with a similar subject area is Car Plus Plus, a comprehensive database of cars with specifications and pictures. The description of the items on the website contains the following elements:
- The brand of the car.
- The year of manufacture.
- The category of the car.
- Specifications, including elements such as displacement, torque, fuel consumption, top speed, time of acceleration from 0 to 100 km/h, car space and dry weight.
The type of metadata used in the website is descriptive, i.e. used for describing or indexing the content of an electronic file” (Drake, 2003, 1021). It can be assumed that the categorization of the content on this website is performed using databases, where the aforementioned attributes of cars are not embedded in the HTML. On the other hand, the metadata used in the HTML does not contain a controlled vocabulary, merely providing a description for the page’s content and the used keywords (Garshol, 2004). The format used is HTML Meta tags, in which the properties are declared with a specified value for such property (World Wide Web Consortium, 2009). In the case of the website in question, the properties declared are page descriptions and the keywords linked to this webpage. The following code excerpts show an example of the Meta tags used for the car Abarth Lancia 1986:
In that regard, it can be assumed that the metadata used to search for the cars through such attributes as the brand, the year, the type of the car, etc, are located in the database, where the query is processed locally on the server, presenting only the ending results, see Fig 1.

It can be stated that all of the description fields of the metadata, with the exception of the car’s name, i.e. the title, are limited in value. In that regard, there is a range for every other field, e.g. the year of manufacture, 1900-2011, the category of the car, with 16 predefined categories, and accordingly the technical characteristics of the car.
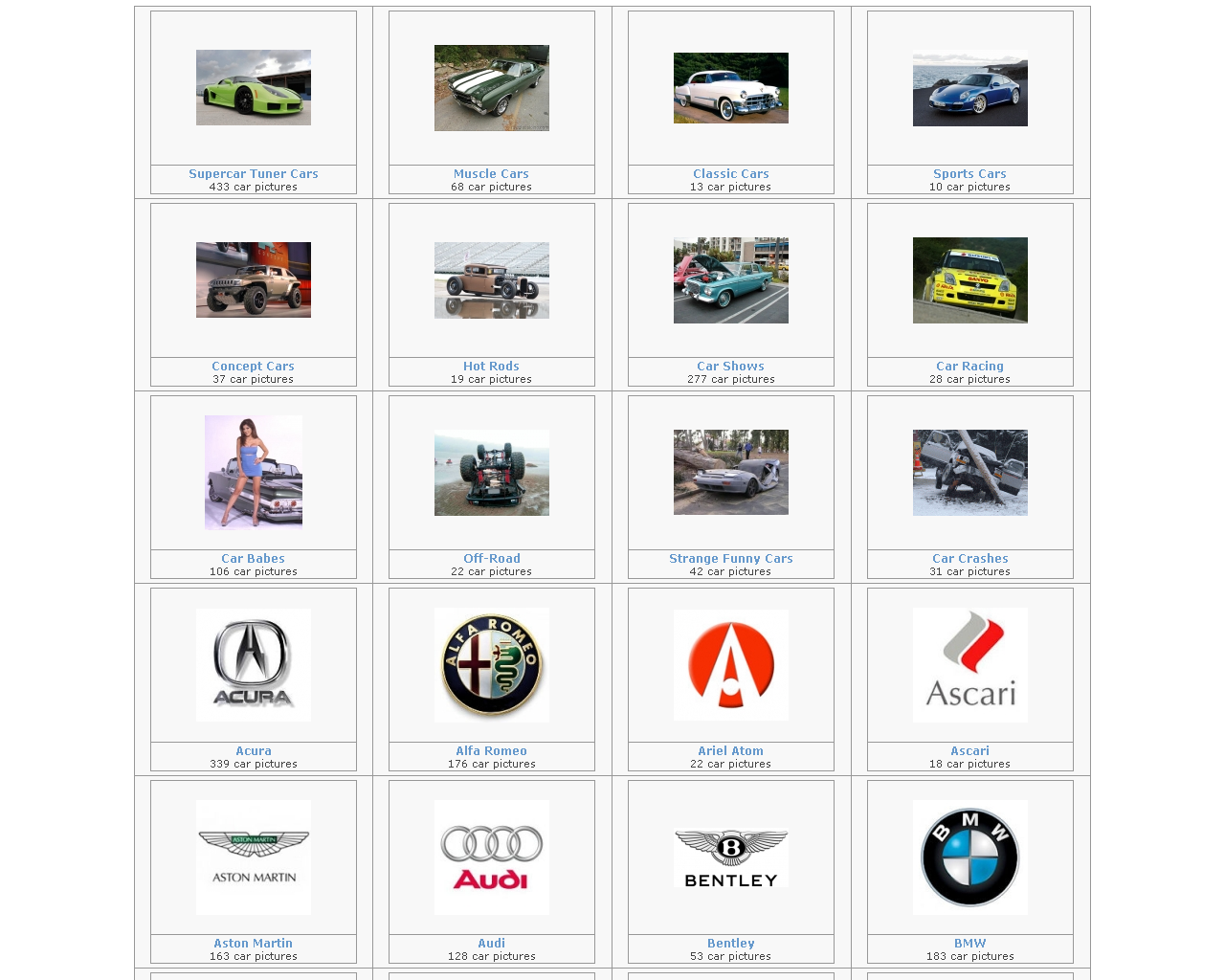
The second website, titled Car Photos, is a web catalog for car pictures of sport and import cars. Although the website denotes its purpose as being a premier destination for photos, it features many news and articles, related to the same topic, see Figure 2.

The photos on the website are sorted independently of the photos attached to the articles. In that regard, this website can be distinguished by the small number of descriptive fields -only two. Both fields are not distinguished, which can be seen from the categories implemented in the website’s sorting interface. The fields that the main fields identified were as follows:
- Car brand – e.g. Volvo, Nissan, Infinity, etc.
- Car models – e.g. Alfa Romeo 8C Competizione, Alfa Romeo Brera, Alfa Romeo GT, etc.
- Car type – e.g. muscle car, supercar, sports car, exotic car and concept car.
It should be stated that if the car brand is a distinguishable and identifiable category, the category of car type is vague, where the car can have more than one. It should be noted that other fields that can be attributed to the website catalog features are the dates of addition, a parameter, based on which such query as the most recent photos can be used. Other attributes as car babes, car crashes, strange are not relevant to the theme of the site and in that regard, such categories are present in the photos’ section but are not selectable as a category from the homepage. Similar to the previous website, the metadata is not embedded in the HTML, where HTML Meta tags are used instead, where the declared tags are the description of the page and the keywords. The keywords are only descriptive, i.e. related to the content of the picture and the nature of the webpage content, as it can be seen from the following excerpt of the HTML code of the page of a photo of Ferrari HY-Kers:
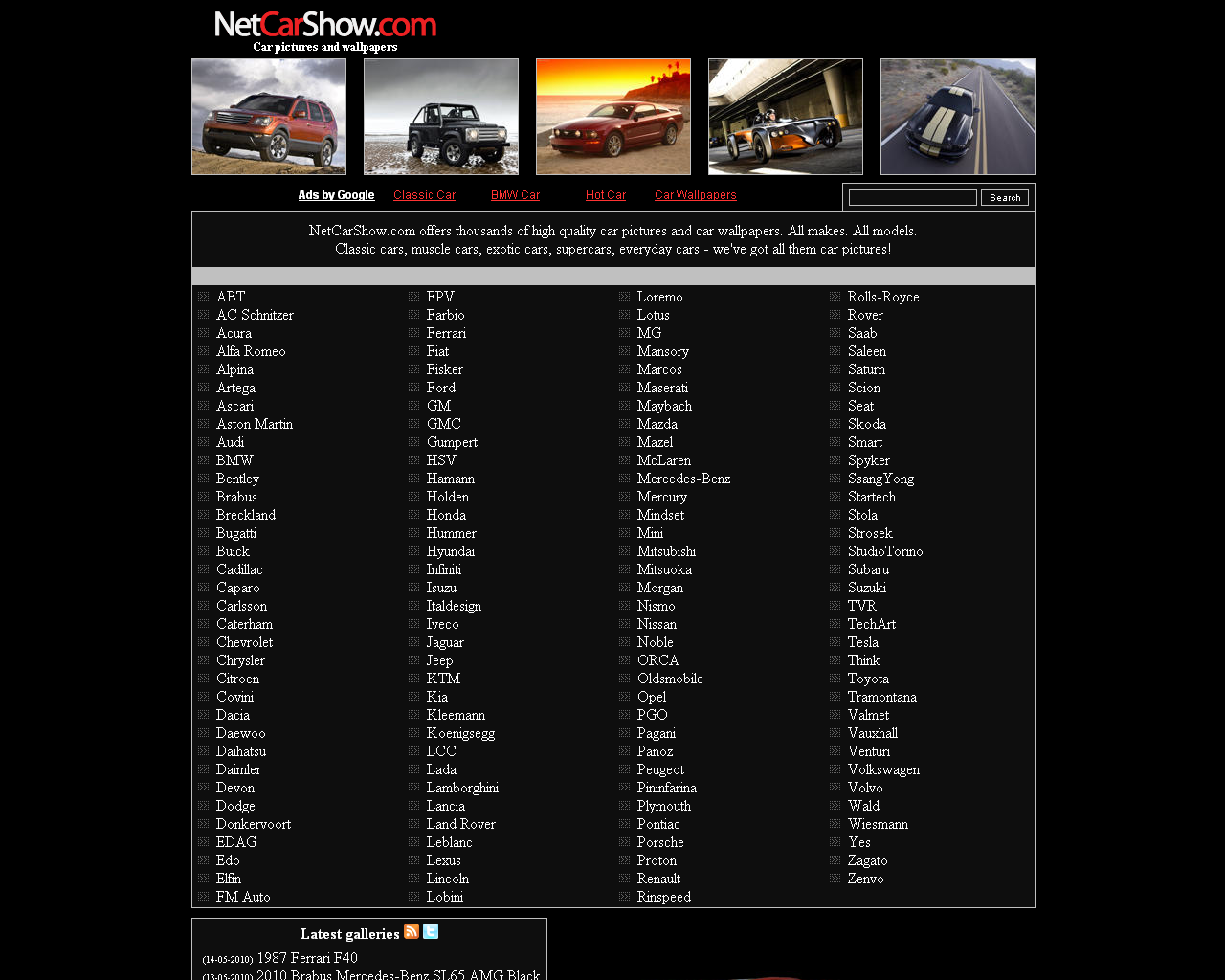
The third website is titled Net Car Show. The website is specializing in “high-quality car pictures and car wallpapers” (Net Car Show, 2010). The objects’ descriptions on the website are rather simple, and in that regard, there are not many descriptions to select from. The only description fields that could be identified are the following:
- The brand of the car.
- The model of the brand.
- The date of manufacture.
- The resolution of the wallpaper.
According to the latter, it can be stated that the metadata used are descriptive, a brand of the car and the model of the car, and technical, the resolution of the wallpaper. The website has a simplistic design, where the options for selection starting from the brand of the car, which is located on the homepage, see figure 3.

The metadata used on the website, with the exception of the resolution, are open-ended, while the resolution value can be seen as limited in value, where the resolutions of the wallpapers are usually limited to the most popular formats, such as 1600×1200, 1280×960, 1024×768, and1280x1024. The latter is also the most common resolution of personal computers.
Similarly, the metadata schemes used in this case are HTML Meta tags, with the same declared parameters, i.e. description and keywords. The keywords parameter is mostly used so that search engines similarly recognize the wallpaper and picture query as the same, including the name of the model. The date description parameter includes the title of the model, the year, and the resolution, as in the following example of the HTML code excerpt of Rinspeed Roadster 1995:
Among these examples, it can be stated that the example of the Car Plus Plus website is the most comprehensive, in terms of the parameters available for metadata. In that regard, the common method used for metadata integration is the usage of Meta tags, although such methods are mostly for search engines, rather than for internal cataloging. Accordingly, it can be stated that the metadata is linked, rather than embedded. The rationale for using such a method can be seen in that “the disadvantage of embedded metadata is that the Web user agent must extract the information and display it” (World Wide Web Consortium, 2009). In that regard, with the metadata provided in these pages being edited by the authors rather than the users, it might be convenient to edit external files, rather than the code of the webpage, which contains only the metadata describing the content in general. The technical parameters such as the resolution of the picture are not essential within the scope of the suggested collection in the assignment, and in that regard might be omitted.
Organizational Schemes in Use
Outlining the differences in the organizational structures in websites the examples that will be used are based on the three websites described in the previous section, i.e. Car Plus Plus, Car Photos, and Net Car Show.
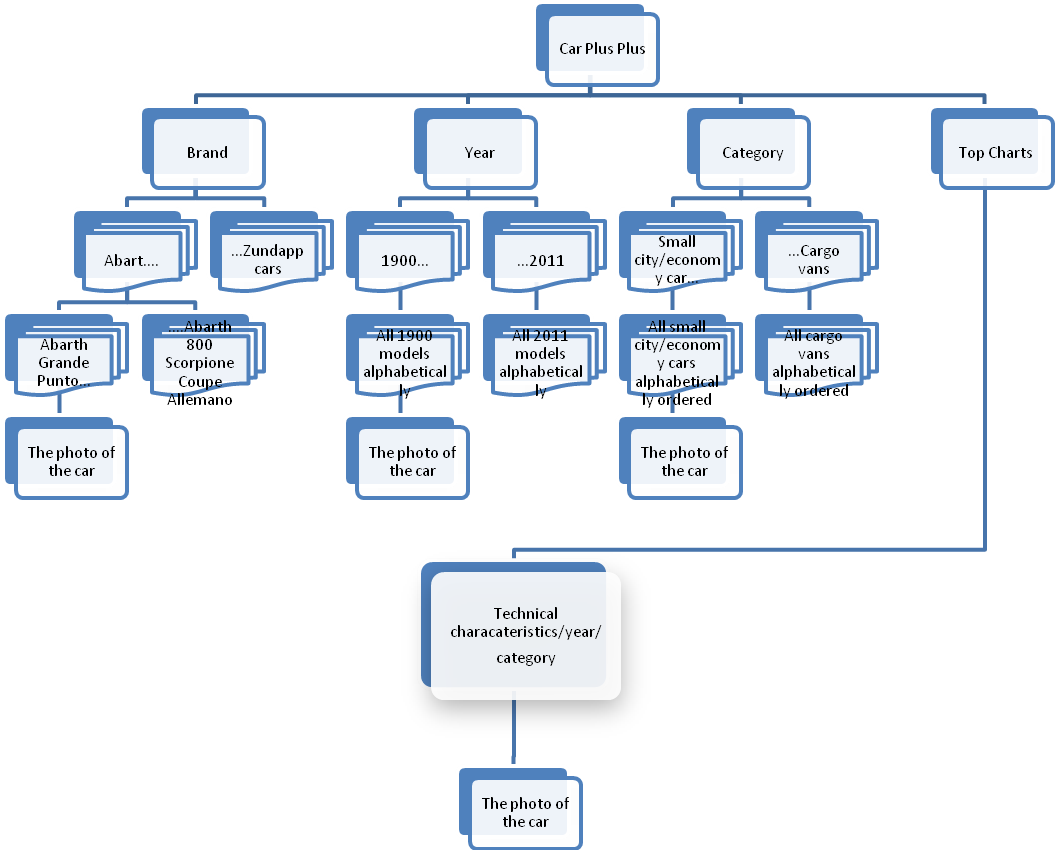
The organizational structure of the Car Plus Plus website can be seen in Figure 4.

It can be seen that the organizational structure of the website is hierarchical taxonomy, which is author controlled and declared. In that regard, it can be seen that in such hierarchical relationships the items are described from the broadest to the narrowest terms. The vocabulary is not controlled in that regard. It can be stated that the author of the website implemented a faceted classification in one of the branches in the structure, i.e. the top charts, where there were different dimensions of information, i.e. the technical specification, the year and the category of the car, which are analyzed and grouped together. It can be stated that uncontrolled vocabulary is applied in such cases by the cataloguer as well. The disadvantage in such a structure can be seen in that the relationship between the classes cannot be determined.
In the second website, Car Photos, the organizational structure implemented in the pictures section can be seen as a hierarchical taxonomy (Garshol, 2004). Such structure provides merely two levels, where the upper level is the brand along with other parallel categories such as crashes, strange cars, etc, and the next level is the model. The structure can be seen in Figure 5.

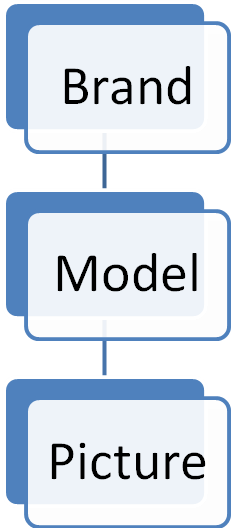
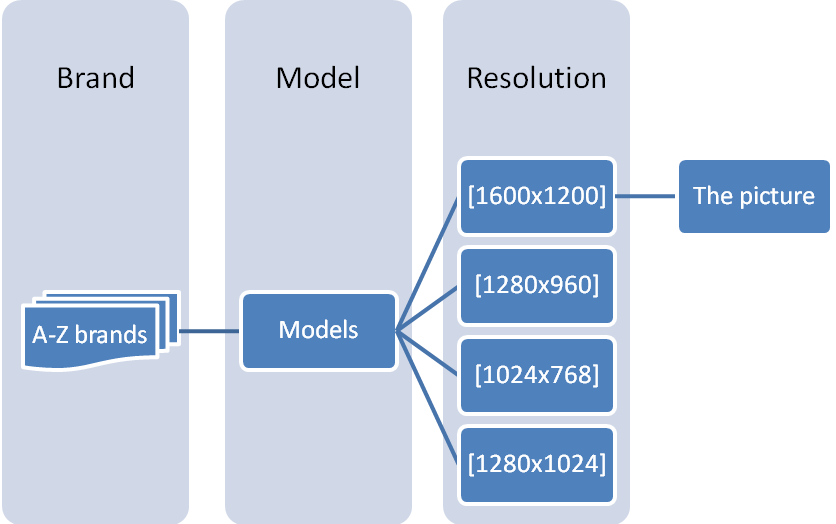
Such structure cannot be useful for the catalog selected for the assignment, as it does not provide flexibility when searching for the item. Uncontrolled vocabulary is used for this structure as well. The structure of the next website Net Car Show is similar to the latter, with the addition of a technical category, which is resolution. The structure of the website is also taxonomy with the brand being the hi9ghest level, followed by the model, and finally the resolution to choose from. Such structure can be seen in Figure 6.

The structure implemented in the aforementioned website is simple enough to distinguish only three parameters, while such factors as the year of manufacture, the type of the car, etc, are omitted. In general, it can be stated that hierarchical taxonomy is not a suitable option considering that there are many dimensions for cars’ classifications. In that regard, it can be stated that for such objects as cars a single object in the catalog can be assigned multiple classifications, i.e. the body, the year, the type, etc. Accordingly, in such catalogs, the only aspects applicable to taxonomy hierarchy are the brands and the models.
Implemented Metadata and Organizational Schemas
The metadata used for the collection of car photos will consist of several features, which reflect the initial categories intended to be used in the catalog, as well as several new features, which were found suitable from websites’ reviews. The features that were adopted from the websites include the date of the picture so that pictures can be sorted based on the date, the year of manufacture, and the resolution of the photo so that the photos can be categorized based on their size. The features selected for the catalog can be seen in the following table.
The metadata will embed in the text using XFML, a mark-up language written in XML (Denton, 2009). The elements will be defined using facets and foci, i.e. the top level and the topic element. The structure of the facets definition can take the following form:
<facet id=”brand”>Brand</facet>
<facet id=”model”>Model</facet>
<facet id=”country_manufacturer”>Country of Manufacturer</facet>
<facet id=”body_style”>Body Style</facet>
<facet id=”year_manufacture”>Year of Manufacturign</facet>
The contents of the facet can be described in the following way, based on the following example of the brand:
<facet id=”brand”>Brand</facet>
<topic id=” Alfa Romeo” facet_id=”brand”><name>Brand</name></topic>
Accordingly, the embodiment of each element can be implemented through the creation of a webpage for each entity in the collection (Denton, 2009), which can be seen through the following example of a Toyota 4Runner SR5 4×4 V6:
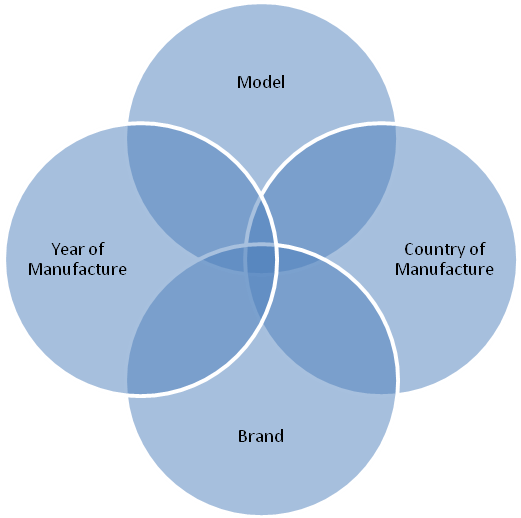
The organizational structure of the collection can be seen through a faceted classification, which can be seen through figure 7 (the figure does not show all the attributes due to the limitation of space:

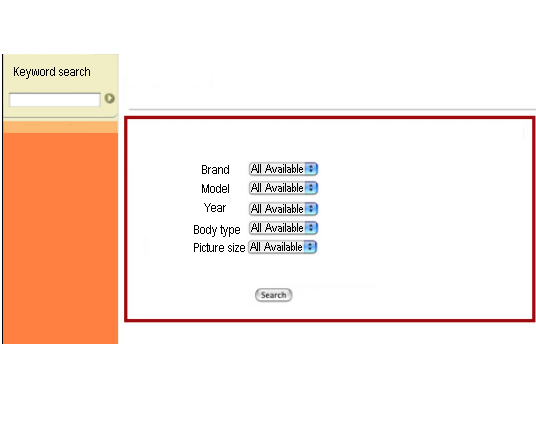
The representation on the website can be seen through figure 8:

The appropriateness of such structure can be seen through its ability to locate an element based on more than one parameter. It can be seen that in the case of cars such structure is specifically true, with each element belonging to more than one dimension at the same time. Rather than navigating through brands, models and body types, the user can select more than one parameter at once, obtaining the intended results at once. It should be noted that the usage of folksonomy might be also seen as a suitable option, although the latter implies that the users will have similar views on the tagged objects. Accordingly, in such a case, the results might not find the picture he/she is looking for due to possible misspellings or incorrect tag information. It should be noted that faceted structure might be implemented through databases, an option despite its advantages might require special tools for implementation. On the other hand, the disadvantages of the faceted structure might be seen in that a certain combination of the elements might not be applicable to any element in the collection (Tzitzikas et al., 2002).
Conclusion
It can be seen that there are various ways for organizing objects, the implementation of which is dependent on the standards used, the nature of the elements and usability. The report provided an overview of the metadata schemas and the organizational structures used to represent car photos on the web. The analysis outlined the attributes that might be used for the collection as well as the organizational structure, suitable for such purpose.
References
Car Photos. 2010. Car Photos Homepage. Web.
Denton, William. 2010. How to Make a Faceted Classification and Put It On the Web. Miskatonic University Press.
Drake, Miriam A. 2003. Encyclopedia of library and information science. 2nd ed. 4 vols. New York: Marcel Dekker.
Garshol, Lars Marius. 2010. Metadata? Thesauri? Taxonomies? Topic Maps! OnTopia.
Net Car Show. 2010. Net Car Show Homepage. Net Car Show.
ObjectLabs. 2010. CarsPlusPlus Homepage. Syntax.
Tzitzikas, Yannis, Nicolas Spyratos, Panos Constantopoulos, and Anastasia Analyti. 2010. Extended Faceted Taxonomies for Web Catalogs. Ercim News.
World Wide Web Consortium. 2010. Embedded metadata. W3C.