Website design regards the process of creating visual aspects of the interface. The process of website design entails logos type design and design elements such as links, colour schemes as well as anything visible. The major aspect which is fundamentally required in web design is good design, which entails consideration of the colour theory, typography, and usability of the website and the layout.
This paper will be focusing on developing a website for the Organic Farm through the use of the front end technologies; the use of HTML, PHP, CSS, and the JavaScript to ensure more log-in to the company website, and customers’ access to online service through the online self-selection services based on the different pricing of the products of the firm.
The consideration of these dimensions ensures that the JavaScript, HTML, and CSS work optimally maximizing on the desired content. In the web design process, the hypertext mark-up language (HTML), is essentially termed as a reproduction language used for the aim of creating a web page.
The cascading style sheets (CCS), is another core word applied in the website design. The CCS is used to ensure that the HTML is edited, as it tends to define all the elements in a single spot, as argued by Halvorsen (no date).
The JavaScript, on the other hand, regards to a programming language that enables the addition of customs behaviour and interactive behaviours on the customers’ sites. The JavaScript is termed as a dynamic programming language with the capacity to be read by the browser.
In ensuring that the achievement of the web development and design goals, the web design principles will be applied which are composed of: consistent design, topography and readable web, use of colour palette and imagery, easy to load, navigate and web communication as argued by Lindeley (2019).
In the context where I am delegated with the role and responsibility of designing a website for the organic farm, a midsized family-run firm that intends to run operations online, the design of the website that will allow users to view a variety of products online would be as follows:
First of all, there will be sketching of the website design, as a general rule. This aspect focuses on ensuring that every detail required for the creation of the desired website, is linked as required to be present on the home page. For example, the OrganicFarm being a food-based firm, a simple design would be as indicated in fig. 1.

On our page then, the major components would be; brief introduction of what the OrganicFarm offers that are the most recent updated recipes that are linked with the company. Moreover, the list of categories, terms, and conditions linked with the use of the company page, sign up text, the privacy policy to ensure the customer data are stored in a safer mode as well as contact information which the firm should be reached out by clients.
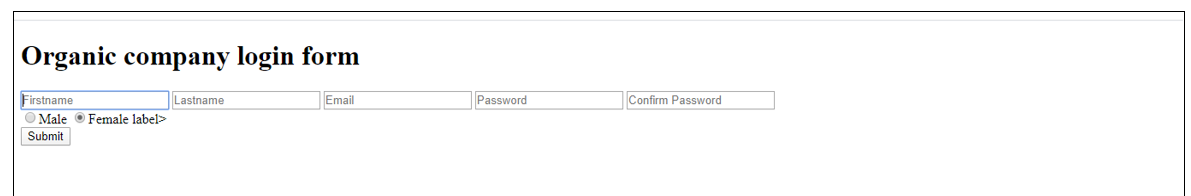
In the design of the login page of OrganicFarm, customers’ details are taken into consideration, where the login page is composed of: the first name of the client, last name, email address, and password to be entered by the client as shown by fig. 2.

In the design of the OrganicFarm web page, there will be consideration of the creation of the page using HTML, which will be created using the text editor. In using the text editor, a new HTML will be opened using a note pad application as shown in fig. 3.

The second step will be writing the code on the note pad about the details of the organic farm, as shown by fig. 4 below.

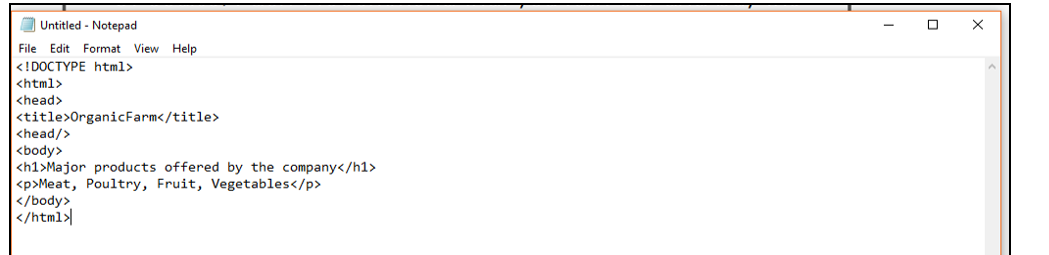
The second part of the design of our web page would be adding a body and text to our HTML. In the designed code, the will be added to open the body of the HTML document, with the
tag added too in the designed HTML to ensure that the addition of the heading to our web page. For instance, our title would be
Major products offered by the OrganicFarm.
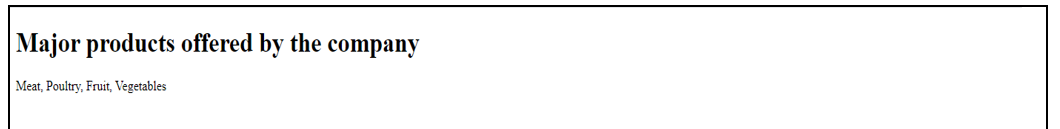
The major headings are then added to the developed HTML. For instance, since Organic Farm Company has a wide variety of products offered by it, which include; Poultry, Meat, Vegetables, and Fruits, as shown in fig. 5.

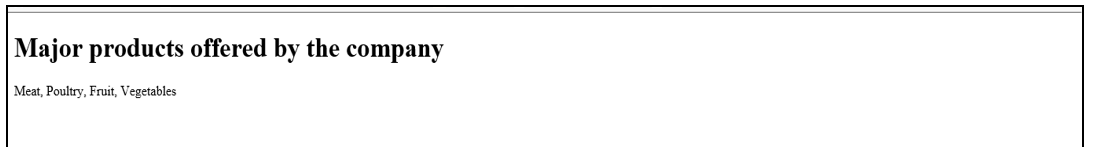
The developed HTML is then saved on the desktop titled (index. Html) and tested using websites such as Google, Chrome, and the internet explorer as indicated by fig. 6 and fig. 7.

Fig. 7, indicates confirmation of the CCS code by Google edge as shown by the below screenshot.

The testing process confirms that the HTML work, using the testing websites, highlighting the OrganicFarm website, projecting the major products that the company offers.
The core advantages of HTML include its ability to be easily created, easy to edit, and faster to download as it is composed of compressible text as well as used to present anything on the webpage.
However, the core demerits linked with HTML are composed of: it takes time to create anything that resembles a webpage; it lacks flexibility as well as not being centralized in that every webpage is edited separately.
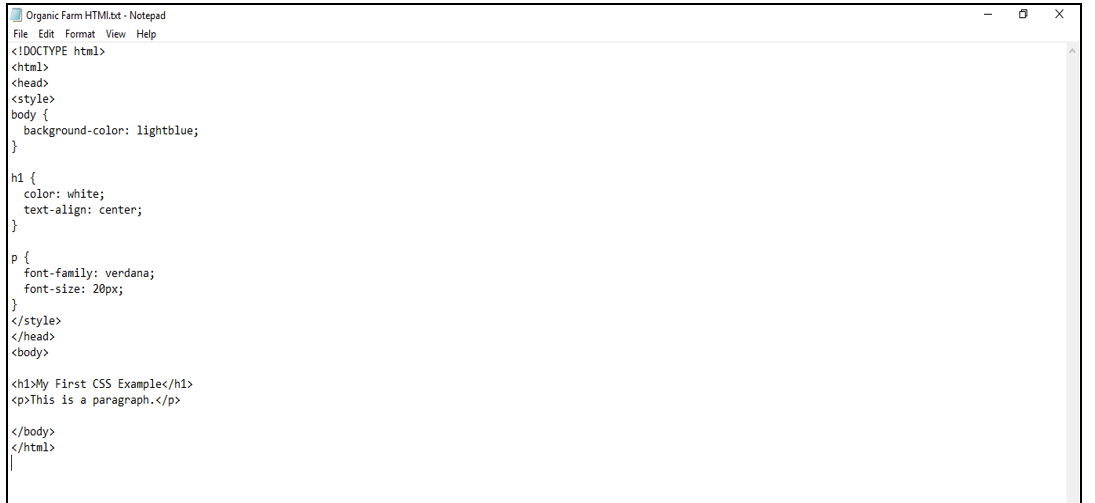
The second approach in developing the website for the OrganicFarm is through the use of the CSS cascading style, to ensure the editing of the HTML. The same procedure for code development prevails. In the first step, the note pad is opened, and the colour adjustment regarding the web designed adjusted, as shown in fig. 8.

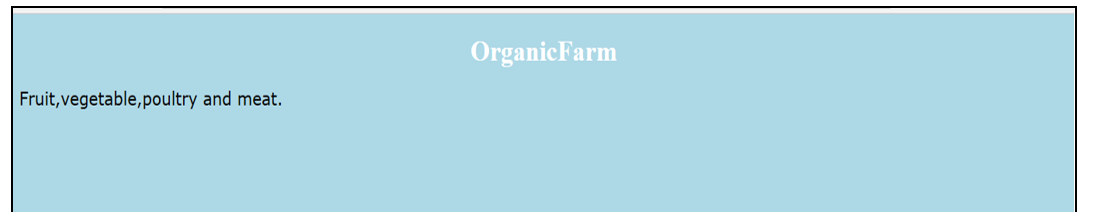
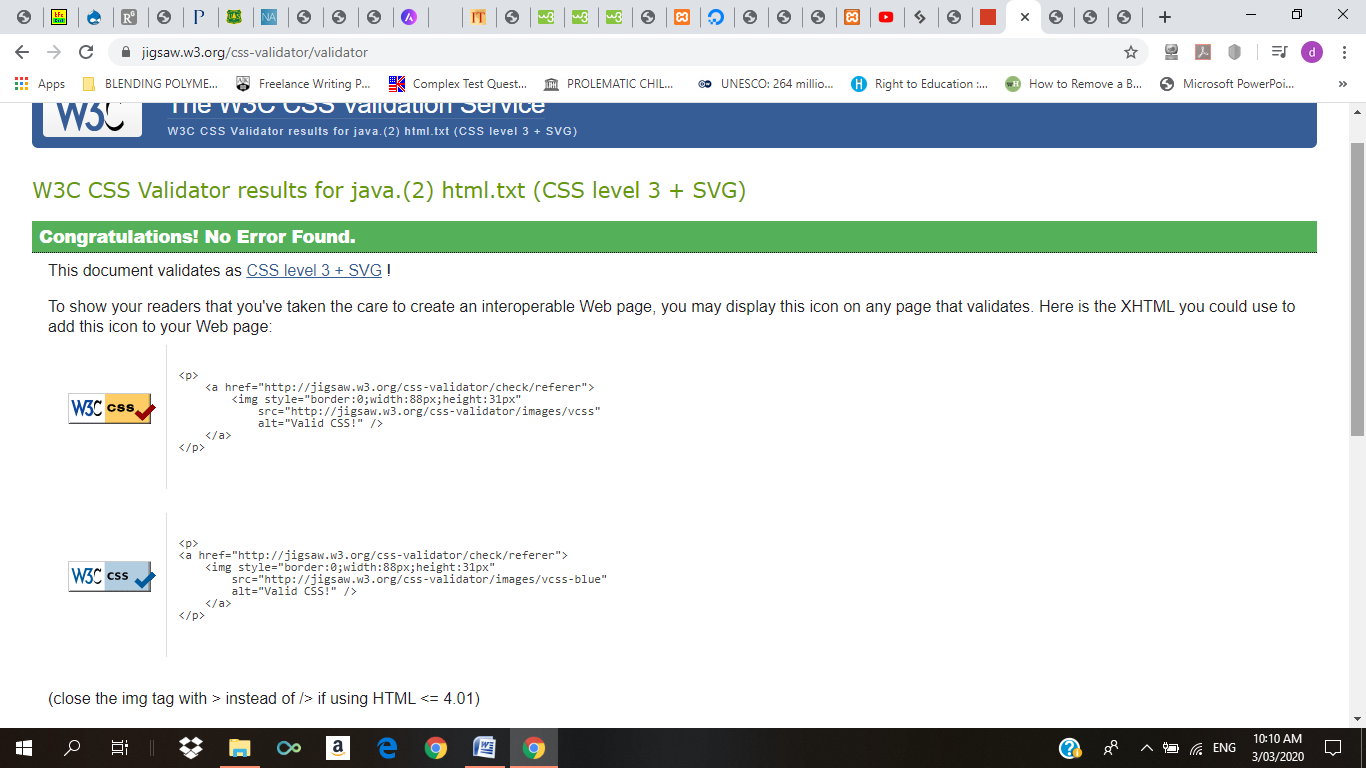
Fig. 9 and 10, shows the confirmed CCS codes added effectively.


JavaScript is another programming language that used in the development of the Organic Farm web page; it fundamentally used to indicate the behaviour of the web pages associated with the company, through the ability of JavaScript to make WebPages, interactive and enabling the building of the applications, alongside HTML, and CSS.
The major merits linked with the CCS code include its ability to generate consistency; as it can be applied across several web pages, it tends to improve the website speed and easy to maintain. However, the major demerits linked with the CCS code include: lacks security as it is an open based system, it fragmented as it tends to work differently on different browsers, as well as comes in different levels.
It is fundamental to understand that JavaScript is always added or loaded together with the HTML document, through applying the dedicated HTML tag. which wraps around the JavaScript code.
In most cases, the tag is always placed in the section of the code to be developed to ensure that it is contained as well out of the main context of the HMTL document.
For example, in our case study, which focuses on developing a web page for Organic Farm, components such as customers’ details or dates on the webpage can be developed so that the clients view the web page, in simple and desirable language that they can understand. The major advantages linked with JavaScript include the ability to operate at high speed, simple to learn and implement, it is popular, it extends third party functionalities, versatile as well easy to update. However, it is composed of some disadvantages in that it can be exploited for malicious purposes on the client-side as well as its ability to be interpreted differently by different browsers.
The PHP regards scripting code, which is executed on the server and generates the HTML that is sent back to the client. The client can receive the results without the underlying knowledge. For example, in the case of the Organic Farm, the PHP (hypertext pre-processor) can be utilized to create a dynamic database that can be utilized to keep the data as indicated by fig. 11.

The core advantages of PHP code include: it is easy to learn, supports different web wages, enables cross-platform operations as well as supports multiple server types. The major demerits linked with PHP include lack of an option to modify the core behaviours as well as affects the speed and performance of the websites as they are complex.
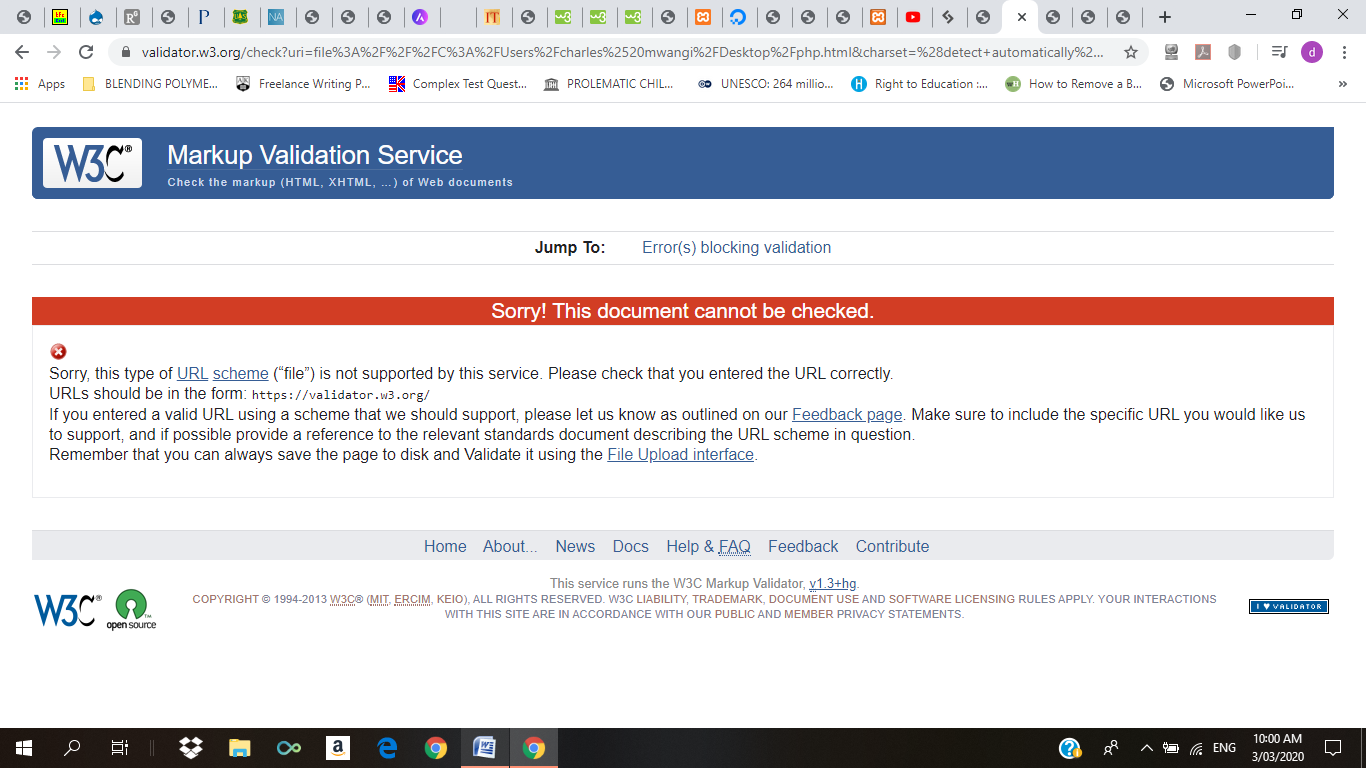
In ensuring that the validation of the HTML achieved, the main error of the developed universal resource locator regarding the firm operations is realized due to the deviation in the creation of the URL scheme and code as predicted by fig. 12.

In testing errors of both developed CSS and HTML code, the major steps taken to remove the error as predicted by the W3C on the XHTML code developed is that the document location is altered and applied to ensure compatibility with the URLs as shown in fig. 13 and 14.


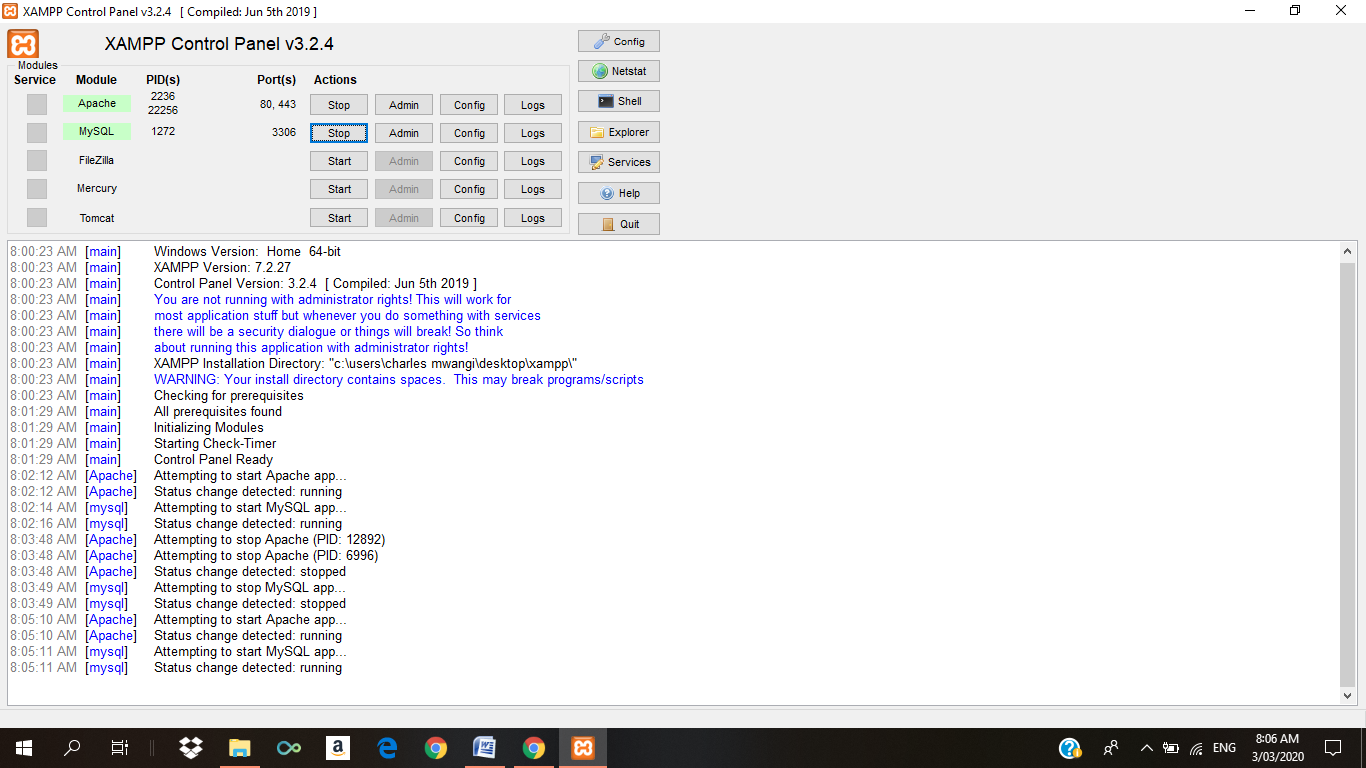
In applying XAMPP for the webpage application, the first step would be downloading the application and installing it and ensuring that both the Apache and MySQL are running, as shown in fig. 15.

Using the note pad application for the written code, in the main server of the XAMPP is opened on the webserver to enable (www.localhost) for the PHP code to be executed. The running localhost dashboard also installed successfully, through ability to be able to access PHP dashboard and use its features successfully, as indicated by fig. 16.

Fig. 17 below shows the developed PHP code for local host operations.

The code PHP code is developed, then using the localhost/name of the file it is accessed and run successfully.
In conclusion, it is clear that PHP, HTML, CCS, and JavaScript are fundamental in the design of a web page, which enables the firm not only to grow its customers’ base as well as maintain its productivity.
To sum up, there is a need to keep learning how to update the codes, as the level of technology changes to ensure that the right development of the company’s needs is achieved especially those linked with the clients.
Reference list
Halvorsen, H.P. (no date) Web programming.
Lindeley, C. (2019) Front-end Developer Handbook 2019. 4th edn. Front end Master. Web.