Introduction
Website migration project
Tonya’s chips is a website that deals with the sale of their products online that was purchased by an independent company. Before the sale, the website was externally hosted. This means that the website did not have its own infrastructure in place thus external hosting provided the owners a quick home for their system, where both security and network infrastructure were both already established. The independent company that did the purchasing does its own internal hosting. The company wants to embark on a migration project in which Tonya’s chips hosting would be changed from external to internal hosting. The company also wants a backup site to be set up and available just in case the main site goes down. Also, the company wants the website to be redesigned thus allowing the customers to make online orders.
This proposed project has been developed in accordance with the company’s requirements. Currently, the website is externally hosted which means the independent company has to deal with a different host when they make new changes to the website. This can amount to losses for the company since they have to pay the host for the website hosting. It also means the company does not have direct and only access to their website. This is a disadvantage for the company considering they can do the hosting by themselves. All the proposed changes will make the website more secure and sturdy thus translating in profits for the company. The website will be a web-based design which is under system architecture.
Software Development Life Cycle for the Website Migration Project
SDLC will describe the activities to be performed at every stage of the project. It starts with project planning, feasibility analysis, system requirement analysis, Data Flow Diagram, system design, implementation, testing, acceptance and deployment and finally system evaluation and performance. The steps given below describe the proposed migration project.
Project planning
In this stage, the project should be planned and every action given a timeline. Since the company wants to host internally, they have to consider factors such as the required space, cost and server configurations. They also have to plan how to move the website to a different host. The company also has to consider if they are the best hosting option or they could find a better alternative. To do this the company has to ask the following questions:
- What kind of website is going to be built? Will Windows applications be included? Is special software such as PHP going to be used? How big will the web traffic volume be?
- Server reliability. Does the company own a powerful web hosting server as well as stable network connections?
- Will the web host be shared by other websites? How much is the website expected to grow? How many orders can go through it without causing a system crash?
Feasibility analysis
A technical feasibility study should be conducted in order to see the benefits of the proposed system. This shall be based on a research carried out on both internal and external hosting. This is done to check if the benefits outweigh the costs. The table below shows the differences between the host types.
System requirement analysis
In this stage, the purpose of the website needs to be analyzed so that the required system can be put in place. The company wants to move the website to its web hosting server. There must be a backup in case the main site goes down. The company requires the website to be redesigned so that customers are allowed to make online orders. Another system requirement is a database. This is where all the relevant data from the transactions will be stored as well as the website data such as files and codes. The site will be available to the two groups of users: administrators and customers. The below is how and why each group interacts with the system.
- Administrators – This is the group that maintains the web security, web hosting servers, install and maintain software programs, log analysis and content management. They access the system on the web server. Every change they make reflects on the website immediately.
- Customers – This is the group that makes the online orders. The clients access the site through a web browser. The customers could then proceed to make their order as well as filling in their payment details. The order details include the number of items and flavors required. The website will then charge the clients account and deduct taxes as well as shipping charges if any. Upon the product delivery, a receipt is handed to the customer for signing and the transaction is complete.
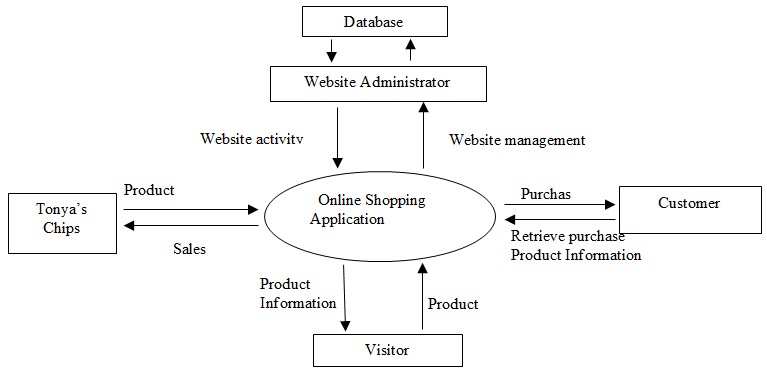
Data Flow Diagram (DFD)
This is a graphical and detailed illustration of the data flow throughout a system. It is used to document how data flows through the input, processing and output. The company requires their customers to order online. Below is a diagram of the data flow.

System design
In this phase, solutions to the issues that are listed in the system requirement phase are planned. The architecture to be used is web application architecture through the use of web-based applications. It is divided into three partitions with each partition deploying a different service. All partitions have different components and technologies. The three partitions are the presentation layer, the business layer, and database.
- Presentation layer – On this layer, through the use of a user interface, data is being input and output. The user interface in this case, is a website complete with data fields. The interface is a web browser. The language used determines what content loads in which browser. The technologies used in this layer are listed below.
- HTML – It’s a language used to create WebPages by use of a markup language. It defines the structure of a page. Along with other languages, it creates visually appealing user interfaces.
- Java Script – It is an important technology of the WWW. It is a language that makes a page dynamic thus enabling data input in specific fields to change without the whole page changing. It is especially important since it enables the validation of input data from web forms so it could send it to the web host server.
- Ajax – This technology allows web applications to synchronously exchange data with the server in the background. This happens without disturbing activities of the current WebPage.
- CSS – It is a technology used to set a WebPages visual style by changing the HTML content into user-friendly, graphical presentations like fonts, colors, and layout.
- HTTP – It is an application protocol for all communication in the WWW. Web browsers use HTTP to retrieve WebPages from remote servers through the Internet.
- Business layer.
- PHP programming language is used in this layer to provide data processing and validation. PHP is used to process instructions in this layer. It acts as a filter by taking in input and giving out the requested output through HTML. PHP easily integrates with other project software since its scripts can be customized to a company’s needs.
- Data layer.
- This layer stores all user information. In this layer, all queries are constructed through My SQL technology as well as executed via the relevant API such as Drupal, Joomla or WordPress.
Web application architecture should be used because of the following reasons:
- By using programming languages such as my SQL and PHP, a program specific to the user requirements can be created.
- The system can only be altered by system administrators.
- Purchase history among other records can be stored for future reference.
- There are fewer interdependencies between the partitions which make the system easier to map out and secure since there are no system overload points.
- It enables centralized system updates thus leaving no hanging applications which might disrupt both the database and user interface.
The company embarked on this project because of three things they wanted to change. Below is a list and discussion of how they should be implemented.
Moving a website from an external host to an internal host with minimal downtime
Moving a website to another host is frowned upon by website owners because it could lead to revenue loss and traffic loss. The best practice should be followed when embarking on such migration projects. The below should be considered before migrating:
- Objectives should be agreed upon. This will allow for the evaluation of success at a later stage. The objectives include minimum ranking drops and traffic loss.
- Time and effort estimation is important to recover rankings that may have plummeted.
- A through migration path needs to be considered. In this case, a plan should be given to the new development team, which should be provided with all the necessary allocations. This is to enable it to test out the URL redirects from the old to the new website. For the migration to be successful, all parts need to be fixed in a timely manner.
- Finding an ideal time. The new developers have to be well advised on the season the migration should take place. They should choose a low season time. That means no migrating just before a high season like a football season or a spring break.
- The new host site also needs to make sure it has enough resources to host the new site.
- Site migrations fall under certain elements. These are hosting, domain name, URL structures, site architecture, content and design. The team effecting the project should ensure there is no error in each and every element.
- As per the project, it demands that the hosting, domain name, context and design fall under the independent company.
- All URLs that receive inbound links are extremely important. This is the site’s ability to rank well. All the links need to be stored in one file. The crawler application, (Crawl, the Legacy site) makes sure the site is being redirected and reported. It helps in the redirecting of redirect chains. A Xenu link Sleuth is simple to set up. It also does faultless work.
- A company should take the advantage of tidying up the site to avoid errors in pages. The administrators should get information from both the information box and the page analysis tab.
- Keep as a summary of ping tool. They are tools that check the loading times as well as the page sizes. A summary of the same should be kept and used to redesign the pages.
- Before the move takes place, the company has to make sure that all the above has been fulfilled. To measure site performance, it has to be checked. If there are changes in it then it means the site performance is deteriorating.
- The URL mapping process should be used. The below processes help in the same.
- All CVS files from the legacy URL’s should be dropped.
- All duplicate titles should be removed.
- All pages should be populated using the SEO tool.
- All server response headers should be checked.
- Should be saved in a different file.
- Testing has to be done to ensure everything works on the new site and enough time should be allocated for the same.
A disaster recovery solution to ensure site is always available
Given the imperfection of technology, service interrupting events can occur. These include network problems, natural disasters or even bugs in applications. When this happens, it is imperative to have a strong, targeted and very well-tested disaster recovery plan. While planning for a disaster recovery, you are required to account for a number of requirements. These can include:
- Capacity – Enough resources should be acquired.
- Security – Physical security should be provided to protect the assets.
- Network infrastructures – Firewalls and load balancers should be included.
- Support – Maintenance should be done by skilled technicians.
- Bandwidth – A suitable bandwidth for a peak load should be considered.
- Facilities – These are the tangible infrastructure e.g. power and equipment.
A relevant disaster recovery plan should have the following advantages:
- A wide network – A backup system with a global network reach should be established. An example is Google cloud.
- Redundancy – If the data is saved in the wide network, it ensures a strong redundancy since data is mirrored automatically across multiple storage devices.
- Scalability – Automatic scaling should be considered. It enables application to grow and to shrink as required.
- Compliance – The platform chosen should comply with top certifications.
The company should consider a cloud sharing alternative like Google cloud or drop box to keep a backup of their system. Just in case there is a problem, it would be easier to retrieve all the files and settings from the online resources. The online resources have a global network reach so the files can be saved in different sites.
Redesign the website thus allowing customers to order online
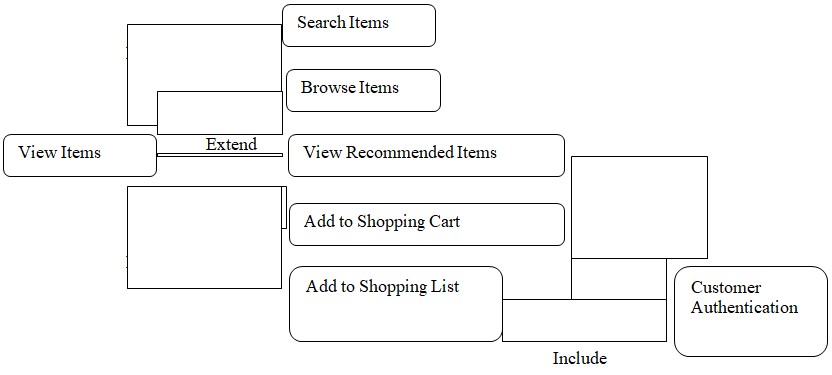
Once the website is moved, it should be redesigned to accommodate the new function which is online ordering. Before the site is redesigned a use case should be created. It should capture all ways in which users will interact with a system to achieve a goal. The below is a use case for the new service on the website which is online ordering.
The below is a use case diagram of the above explanation.

Programming languages such as HTML, PHP, and JavaScript are used. The new site has to accept credit cards as a form of payment method. Credit card payment allows customers to order products online. The website designers should choose a vendor that provides credit card processing. The vendor should come with a built in online store where products can be sold. The company should have a payment gateway to process debit and credit cards without a customer having to sign up on the website. An order form should be placed on the website to facilitate the addition of card details.
Implementation
The implementation stage is the execution phase. This phase begins after the users have accepted the proposed system. The major steps here include the installation of software , user training and data upload. Software such as MySQL and PHP are installed to ensure there is communication between the database, host server and the web applications. After uploading, all the users are trained on how to use the new system. Maintenance of the system also has to be done to remove all errors.
Testing
Enough time allocation should be given to the development team. The team can proceed to test the URL. They also need enough time to upload the resources to be used on the website.
Acceptance and deployment
In regards to this project, in this stage, the redesigned site is placed online.
System evaluation and performance
In order to evaluate the system as well as its performance, the below categories should be checked.
- System quality – Is the system running without any problems? Have there been any problems between the presentation layer, the business layer, and data layer? Is the site partitioning helping to secure the data? Is the website running slower or faster?
- Information quality – Is the information relayed through the website correct and concise? Is it easy to interpret?
- Use – Is the site fulfilling its function?
- User satisfaction – Since the websites move, have the customers been able to access the site without experiencing problems like redirecting? Is the newly redesigned website user- friendly? Are the users ordering through the new system happy with the transaction?
- Organizational impact – Have there been any errors on the page? Has the traffic increased or decreased? Has the project been profitable for the organization? Were there any benefits of redesigning the website?
Conclusion
The goal of this research, website migration project, is to determine how a website can be moved from one host to another with minimal downtime. The study also discusses the various technologies to be used during the process and the advantages of using these technologies. Also, the goal of the study is to evaluate the system’s performance and to outline the process of website redesign and disaster recovery solutions.